[SPFx] Init API permissions for your SPFx projects without deploying them
When developing your SPFx components, you usually first run them locally before deploying them (really ?).
And then comes the time to work with API such as Microsoft Graph.
If you never use those permissions before in your SPFx projects (and the tenant with which you're working), you realize that you have to:
- Add required API permissions in your
package-solution.jsonfile - Bundle / Ship your project
- Publish it
- Go to the SharePoint Admin Center Web API Permissions page
- Approve those permissions
All of this, just to play with the API as you didn't plan to release your package in a production environment.
So what if you could bypass all these steps for both Graph and owned API?
Important
This trick is just for development purposes. In Production environment, you should update your package-solution.json file to add required permissions and allow them (or ask for validation) in the API access page.
Prerequisites
- An Office 365 (Dev) Tenant or a Partner Demo Tenant
- The following Azure AD role at least
- Application Administrator
With Graph API
First, we're going to play with Graph API through the Microsoft Graph Toolkit.
Prepare your sample
Init a SPFx project (WebPart one with React, let's call it HelloApi), then add the Microsoft Graph Toolkit by executing npm i @microsoft/mgt @microsoft/mgt-react from the project's root path.
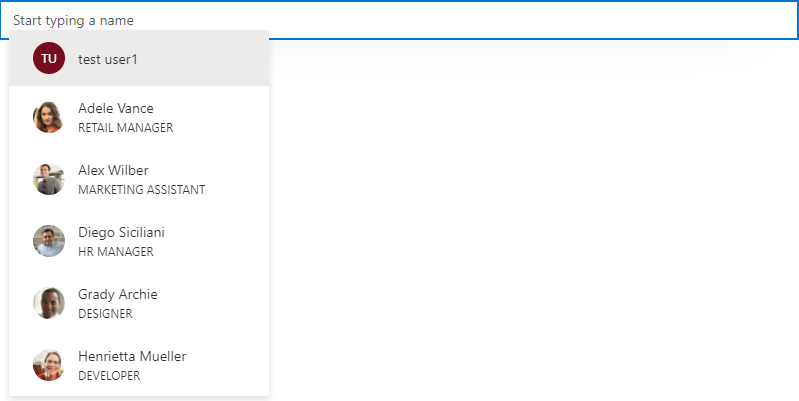
Once done, open your main component file (let's say here HelloApi.tsx) and add the PeoplePicker component like this:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | |
Run it in remote workbench
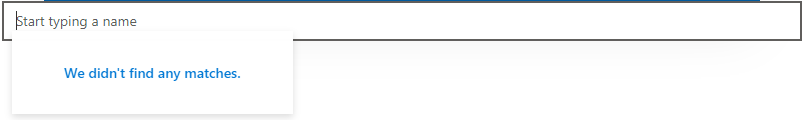
Now run your sample with gulp serve and display your webpart in your remote workbench (https://contoso.sharepoint.com/_layouts/15/workbench.aspx). Try to use the PeoplePicker component: you'll see that just by clicking on the search box, you'll get We didn't find any matches.

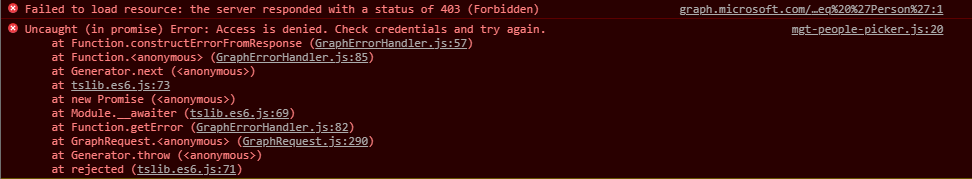
Display your developer toolbox (F12) and go to the browser console, you should see the following error:

As you can see, it's a 403 error, which is well-known when using Graph API endpoints that have not been allowed on the first place.
Add Graph API through UI
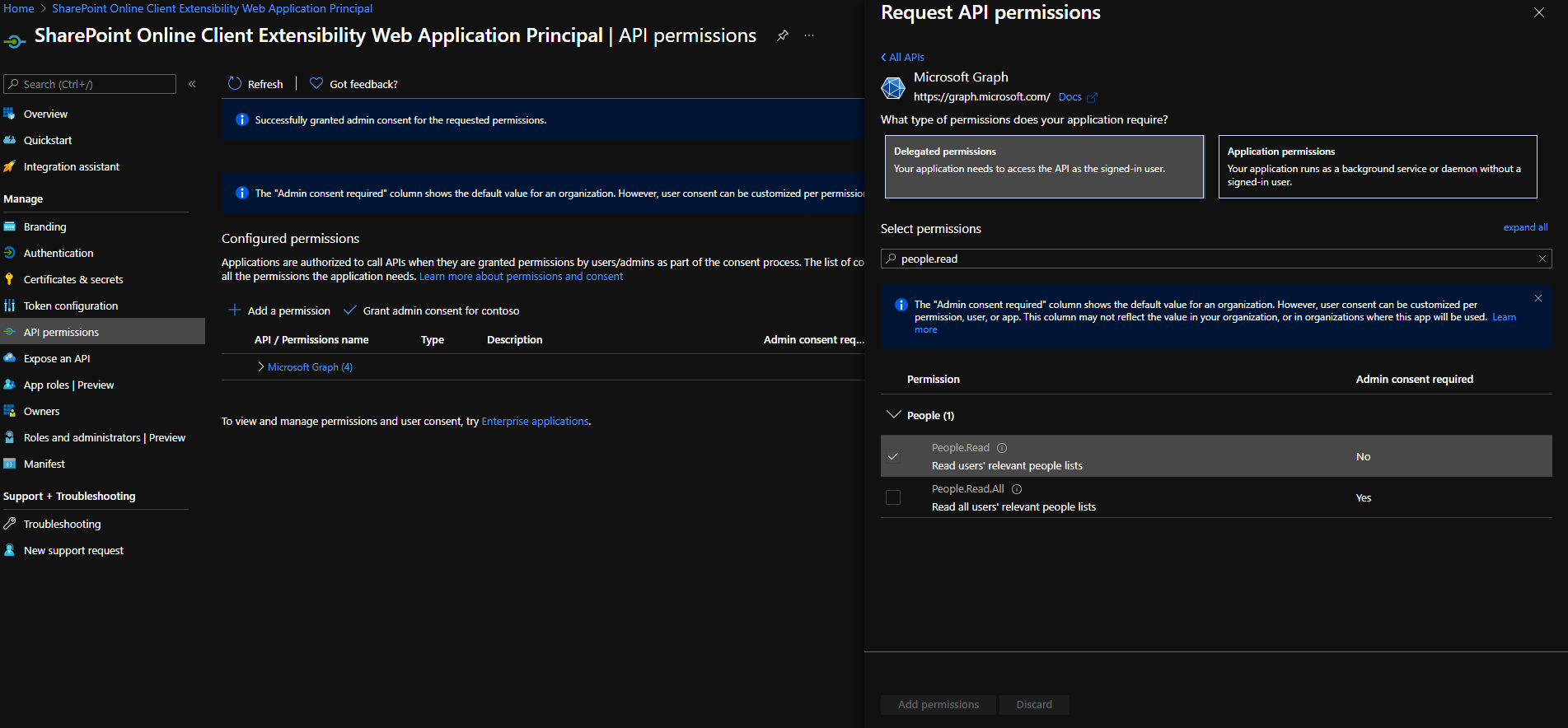
From the Azure portal, display the Azure Active Directory (AAD), then select the App Registration menu and select All Applications, then click on SharePoint Online Client Extensibility Web Application Principal. It's the AAD Application that holds the connection to the API (Microsoft and others) from SharePoint (SPFx or every other development) using the Implicit Flow.
Once here, click on Add a permission, then select Microsoft Graph and add the [People.Read] Graph API delegated permission (you can type the name of the permission in the available search box to get it easily).

Once added, grant it by clicking on Grant admin consent for contoso.
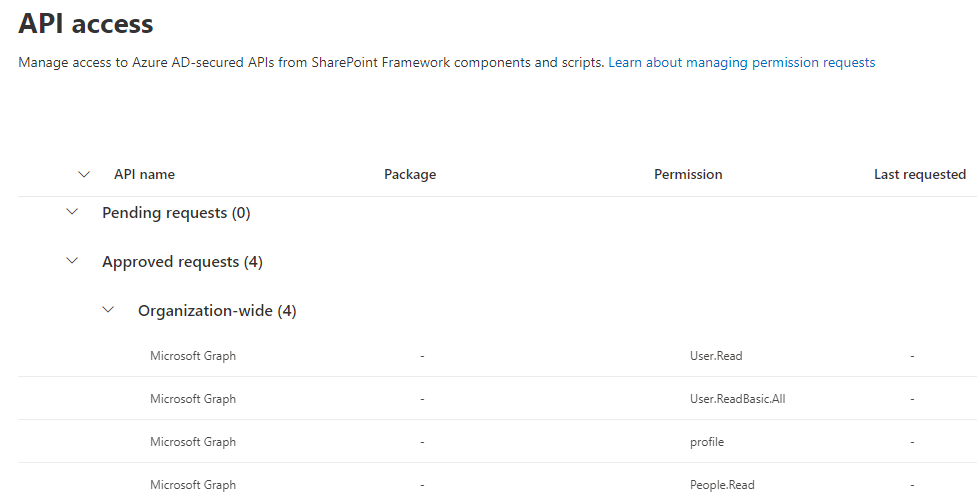
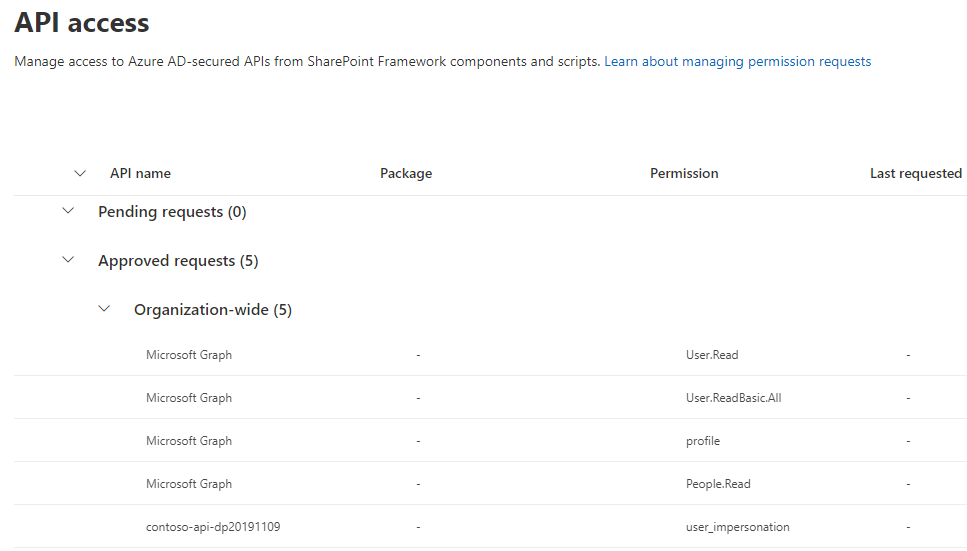
If you go in the API access page (https://contoso-admin.sharepoint.com/_layouts/15/online/AdminHome.aspx#/webApiPermissionManagement), you should see something like this:
 (other Graph API permissions displayed here won't be necessary for the sample)
(other Graph API permissions displayed here won't be necessary for the sample)
Warning
It can take a couple of minutes before consented permissions is effective, so don't be surprised if it's not working right away after approval.
Add Graph API through CLI for Microsoft 365
1 2 | |
Info
Don't be surprised if by that way, the permission appears in the "Other permissions granted for [your tenant]": it won't prevent your SPFx solution to work.
Try again
Now try to use the PeoplePicker component again: you'll see that with the addition of the Graph API permission, you should be able to use that component!

With custom API
When using a custom API, it's a little bit more tricky but easy to handle anyway.
You can follow this Microsoft article until the "Deploy the solution" part.
Instead of bundling and shipping, we'll add the AAD App (called contoso-api-dp20200915 if we follow the mentioned article) created from the Azure Function Authentication part in the SharePoint Service Principal.
Add your AAD Application to the SharePoint Service Principal
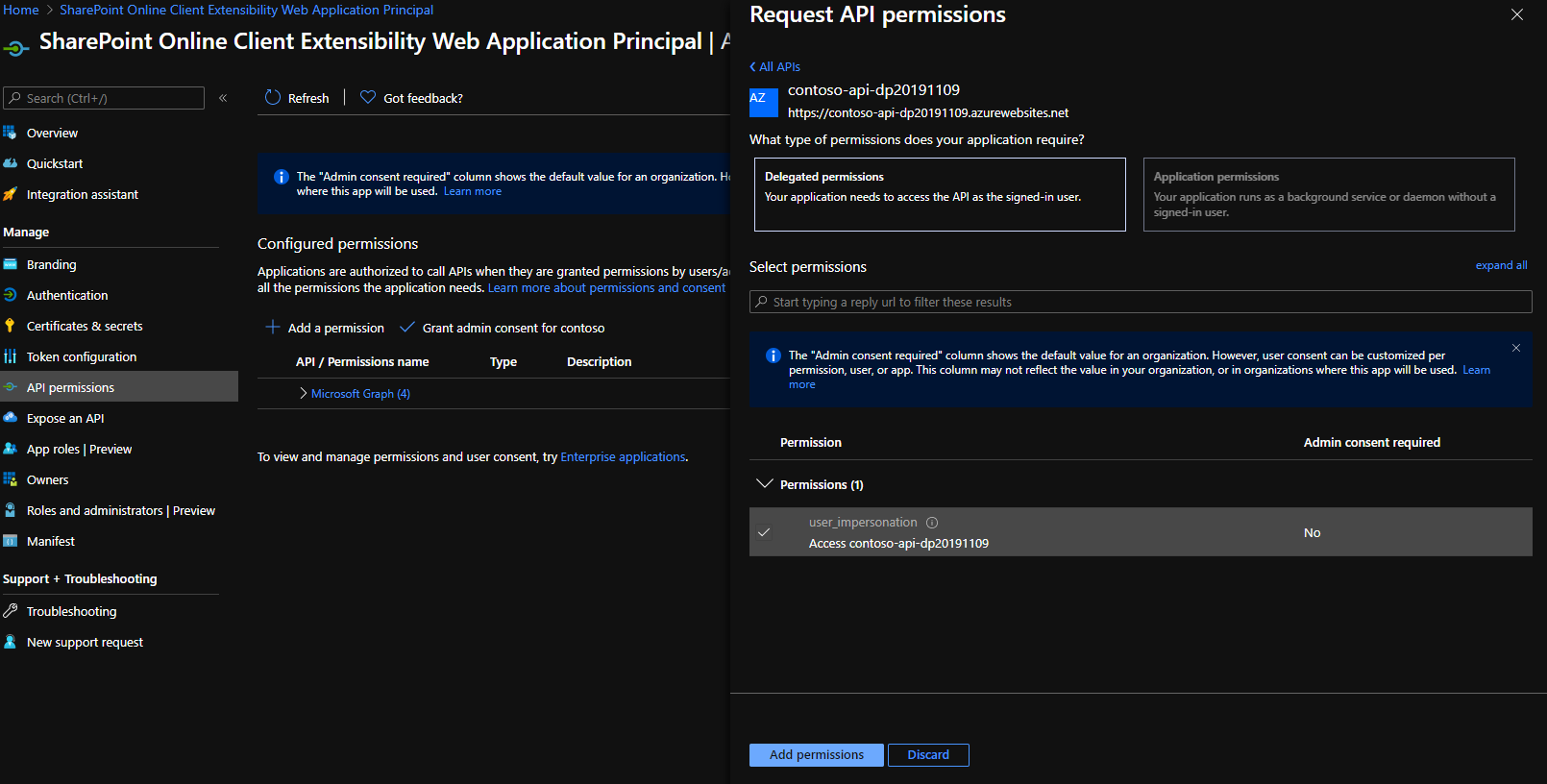
Display again the AAD page, then select the App Registration menu, select All Applications and click on SharePoint Online Client Extensibility Web Application Principal. Once here, click on Add a permission, then select the My APIs tab and select the fresh added AAD App created before. Select the user_impersonation permission, then confirm.

Finally, grant this permission by clicking on Grant admin consent for contoso.
If you go again in the API access page, you should see something like this:

Add custom API through CLI for Microsoft 365
1 2 | |
Info
Don't be surprised if by that way, the permission appears in the "Other permissions granted for [your tenant]": it won't prevent your SPFx solution to work.
Warning
If you use an Azure Function as an API and enable Managed Identity for any reason, you better have to rename the linked AAD Application to give it a different name than both your Function and its Managed Identity. Otherwise, the command will try to find a scope on it instead of the AAD App and fail.
Updated sample
To run your custom API from your SPFx component, you can update your sample like below:
1 2 3 4 5 6 | |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 | |
Now you can run your sample locally and try it in your hosted workbench, playing with it and updating your WebPart as you want!
... And don't forget to update your package-solution.json file to include the required APIs before shipping! 🙃
Happy coding!